LECTURE EN COURS DU TITRE :
CRÉATION DE MON SITE INTERNET & PORTFOLIO - MARS 2025
En octobre 2024, nous avons commencé la création de notre site internet sur WordPress, intégrant également notre portfolio.
Notre objectif commun était de concevoir un site qui nous représente entièrement, en reflétant notre identité graphique. Au-delà d’un simple site web, il devait aussi servir de vitrine pour notre portfolio.
L’objectif est de concevoir un site internet qui présente notre portfolio tout en nous permettant de nous familiariser avec le CMS WordPress pour la création de sites web.
La cible de notre site internet et de notre portfolio varie en fonction de notre stratégie de communication personnelle. En ce qui me concerne, ma principale cible regroupe les recruteurs, tant pour ma future alternance que pour mon futur métier. Toutefois, mon site s’adresse également à toute personne souhaitant découvrir mon parcours et mon portfolio.
VEILLE CRÉATIVE
Nous avons débuté ce projet en effectuant une veille sur divers sites internet comprenant notamment des portfolios. Nous avons analysé les sites d’une chargée de communication ainsi que d’étudiants, en observant la manière dont ils avaient structuré leur site, défini leur charte graphique et organisé leurs informations. À l’issue de cette analyse, nous avons réalisé un bilan oral de nos observations.
ÉLABORATION DE MA STRATÉGIE DE COMMUNICATION
J’ai ensuite réfléchis à la stratégie de communication que je voulais suivre pour mon site internet. Je n’ai cependant pas créer de documents regroupant ces informations :
OBJECTIF & CIBLES : présenter mes compétences, montrer qui je suis et ce que j’aime à mes futurs recruteurs grâce à mon portfolio. Mon but est donc de mettre en avant ma personnalité ainsi que mes capacités en communication et en création.
LE CONCEPT DE MON SITE
Au départ, je manquais d’idées pour définir ma stratégie créative. Après une réflexion plus approfondie sur mes centres d’intérêt, j’ai réalisé que ma passion pour les vinyles, que je collectionne et dont je suis constamment l’actualité, pouvait être un concept intéressant à exploiter.
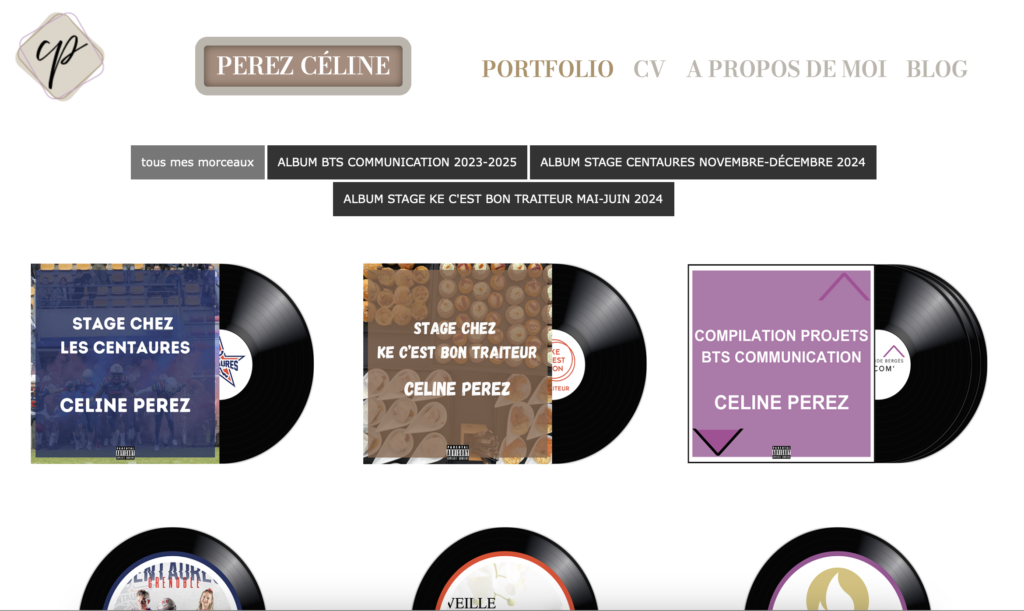
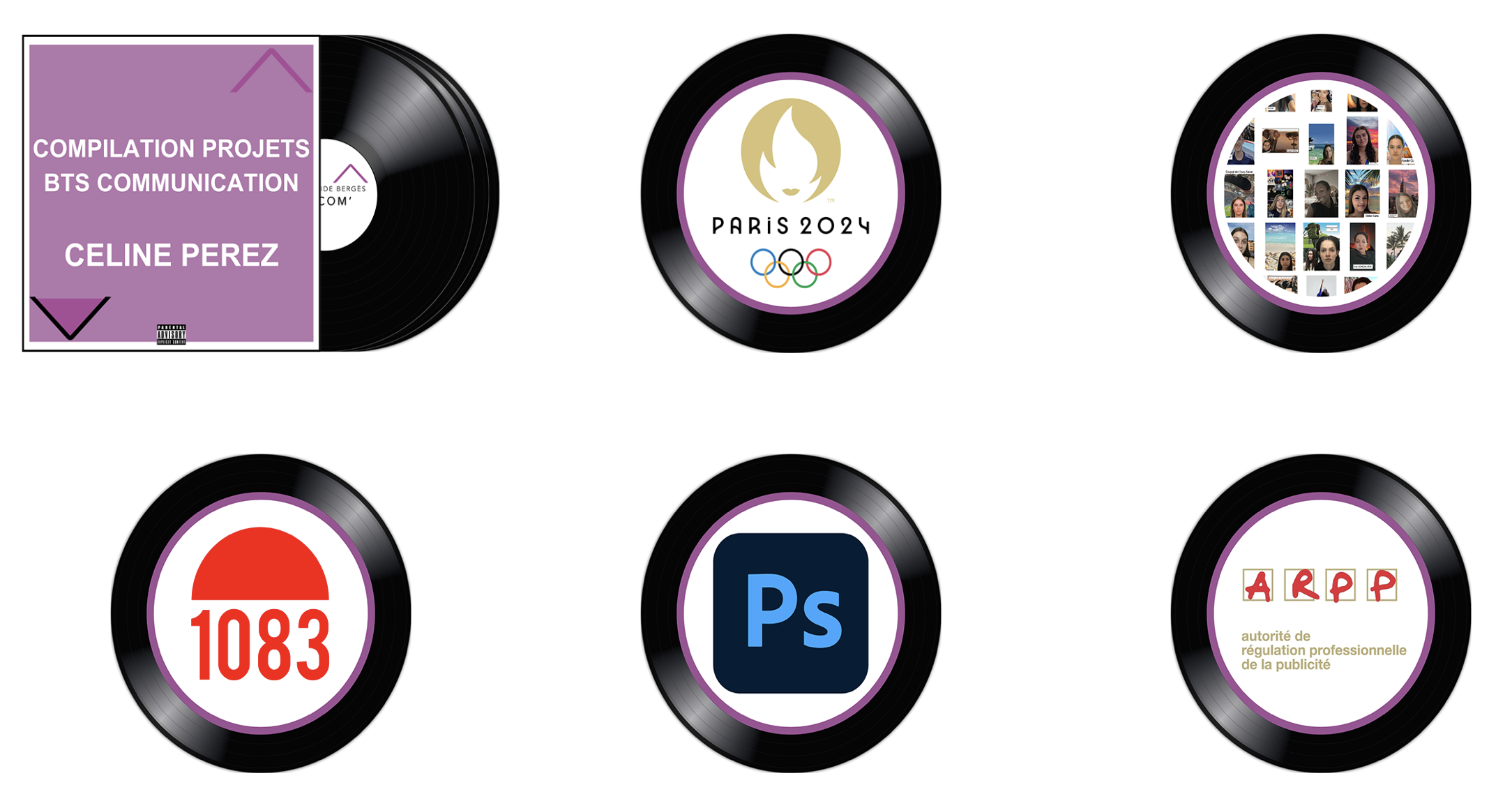
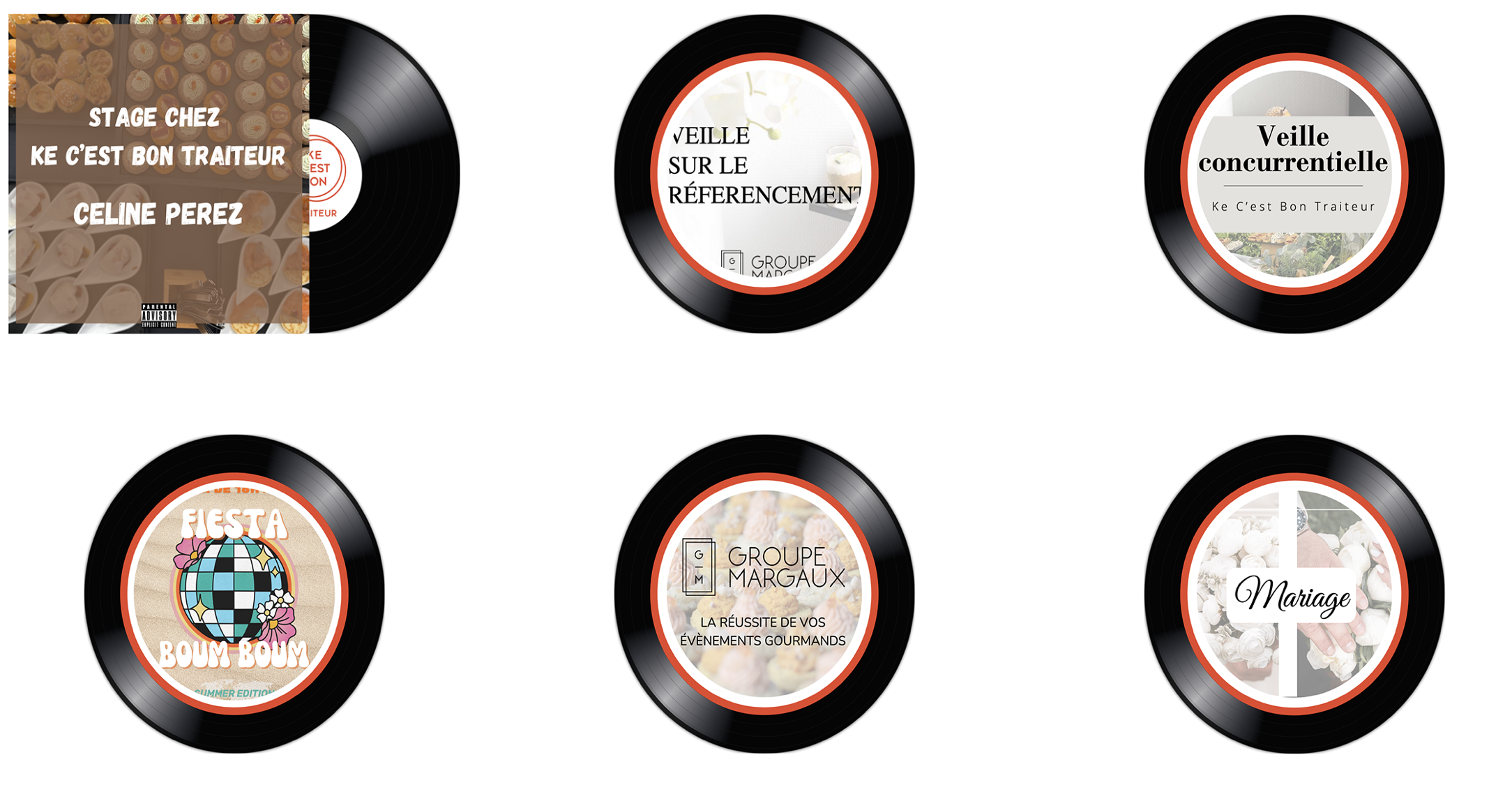
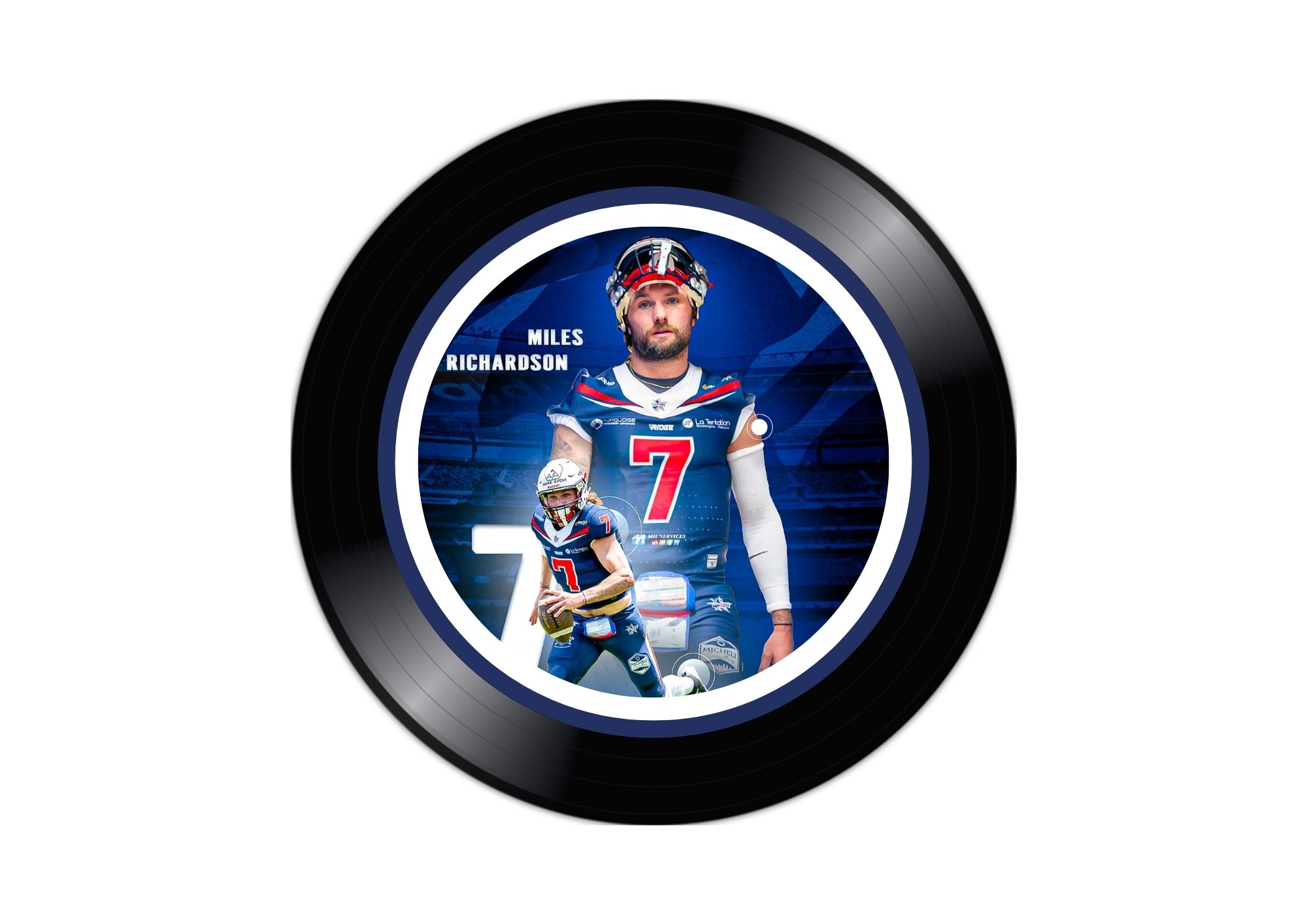
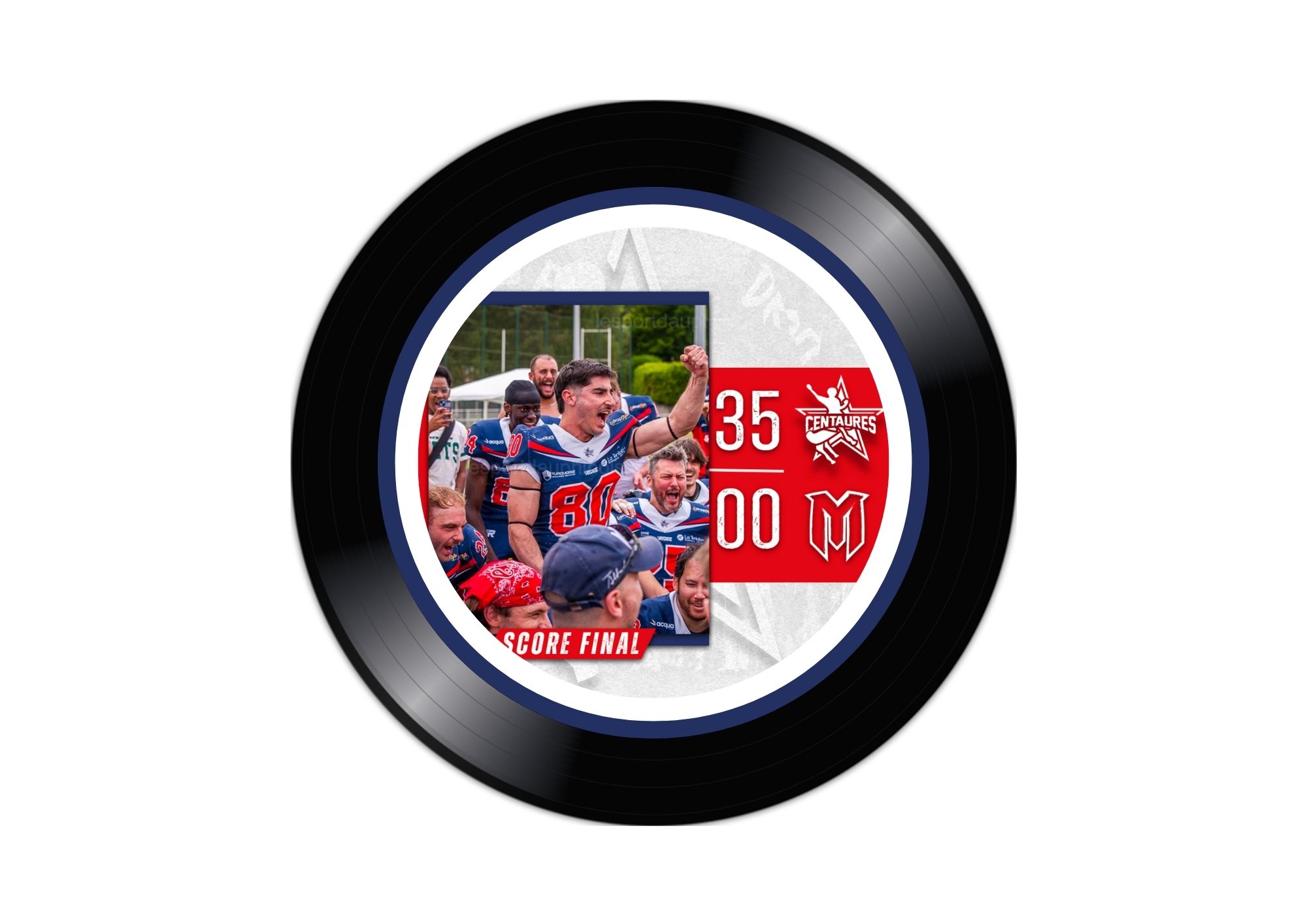
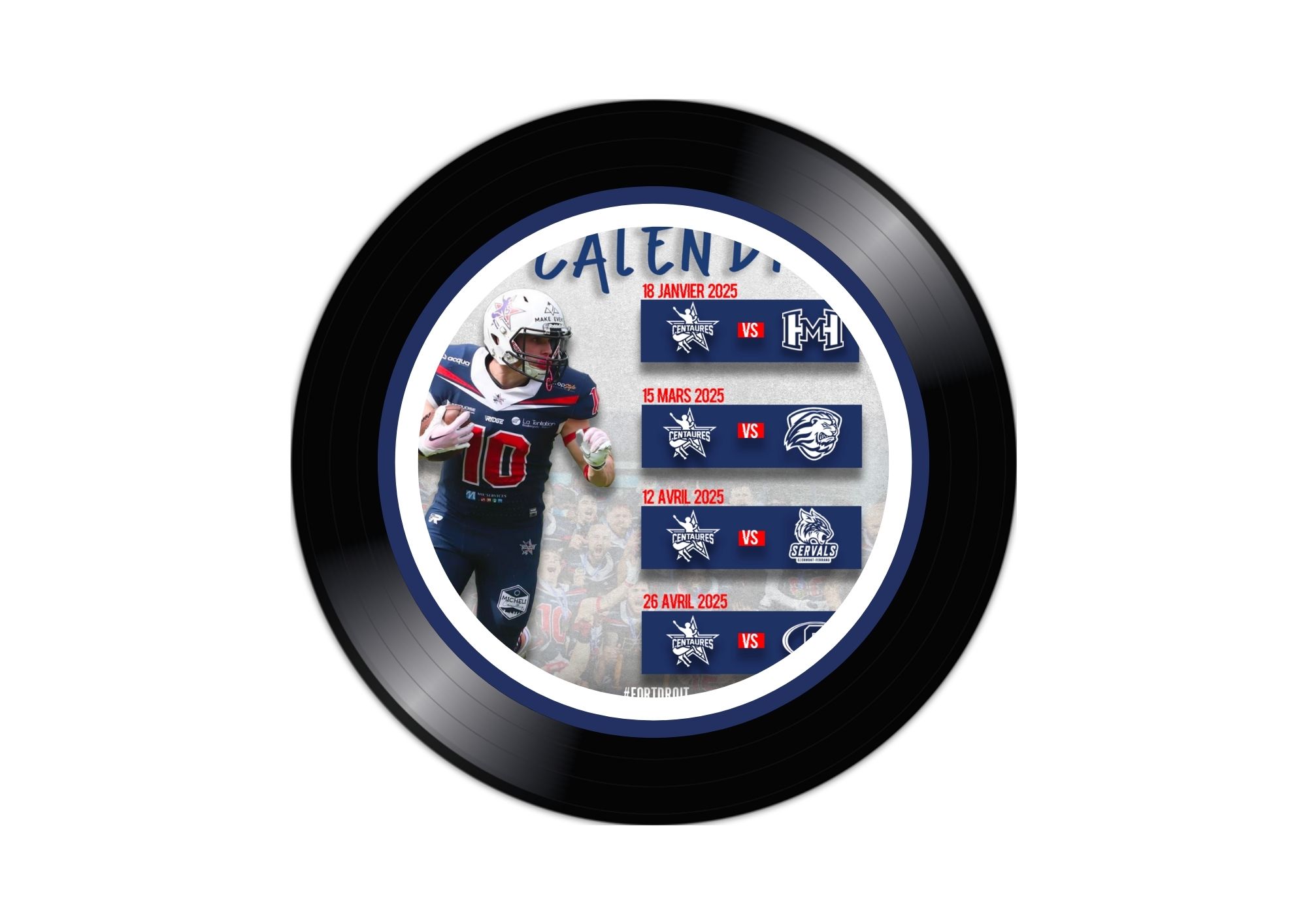
Je souhaite que mon recruteur me perçoive comme une “artiste” qui crée ses propres albums et morceaux. Cependant, au lieu de produire de la musique, je réalise mes propres projets et créations. Mon portfolio repose ainsi sur une analogie entre mes expériences et des albums vinyles. J’ai conçu trois pochettes d’albums représentant mes principales expériences : un pour chacun de mes stages et un pour mon BTS. En déroulant le site, chaque production réalisée en stage et chaque mission effectuée en BTS sont représentées par un vinyle 45 tours, comme si chaque projet était une chanson. À la fin, tous ces 45 tours forment l’album complet.
À travers ce concept, j’invite le recruteur à plonger dans mon univers et, pourquoi pas, à devenir le compositeur de mon prochain album. L’idée n’est pas de présenter des albums musicaux, mais bien des albums de compétences et d’expériences. Pour renforcer cette immersion, j’ai intégré des éléments sur mon site : lorsqu’un utilisateur clique sur une production, un message indique “lecture en cours du titre…” en haut de la page et “fin du titre, lecture suivante…” en bas, comme s’il écoutait un morceau de musique. J’ai appliqué cette logique sur presque toutes les pages pour accentuer l’effet narratif et renforcer l’identité du site.
Une fois ce concept défini, j’ai travaillé sur la charte graphique, en choisissant les couleurs, la typographie et l’arborescence du site.
- Arborescence : J’ai conservé la structure recommandée par mes professeurs, incluant les sections suivantes : mon CV, mon portfolio, une page “À propos de moi” et un blog.
- Palette de couleurs : J’ai opté pour des tons neutres afin de créer une ambiance chaleureuse et naturelle :
- Brun taupe – Un marron légèrement grisé, élégant et sobre.
- Rose-brun – Un brun rougeâtre rappelant la terre cuite.
- Gris clair – Une teinte douce et équilibrante.
- Beige doré – Un brun clair avec une touche dorée.
- Typographies : J’ai choisi Verdana pour les textes, Baskerville pour les intertitres et Bodoni Moda pour apporter une touche plus élégante. Ces polices ont été sélectionnées principalement pour leur harmonie visuelle.
CRÉATION DE CONTENU SUR MON SITE
HEADER & FOOTER
Dans mon Header, j’ai intégré mon monogramme personnel afin de renforcer mon identité visuelle, ainsi que mon prénom et mon nom. À droite, j’ai placé l’arborescence de mon site, incluant les pages CV, À propos de moi, Portfolio et Blog.
Dans mon Footer, j’ai repris mon monogramme et ajouté mes informations de contact (numéro de téléphone, adresse e-mail et adresse postale) au centre pour une accessibilité immédiate. Un bouton cliquable menant à mon LinkedIn permet également aux visiteurs de me retrouver facilement. À droite, j’ai affiché les pages légales (mentions légales, politique de confidentialité et politique de cookies).
BLOG
Nous avons créé un blog contenant au minimum deux articles, dont les sujets ont été imposés par notre professeur.
- Le premier article porte sur WordPress, regroupant toutes les informations essentielles pour son utilisation. Il est basé sur un cours que nous avons eu, avec pour exercice de le retranscrire sous forme d’article de blog.
- Le second article traite d’une lecture réalisée en classe, que nous devions transmettre sous forme d’article.
PAGE À PROPOS
La page “À propos de moi” permet aux recruteurs d’en apprendre davantage sur moi de manière plus personnelle qu’un simple CV. J’ai intitulé cette page “Intro (présentation)”, en référence aux premières pistes d’albums d’artistes, qui sont souvent de courtes introductions. J’y explique ma passion pour les vinyles, qui est au cœur du concept de mon site. Je présente également mes trois albums, en détaillant leur signification. En bas de la page, j’ai intégré un call-to-action encourageant les recruteurs à découvrir mes créations dans mon portfolio.
CV
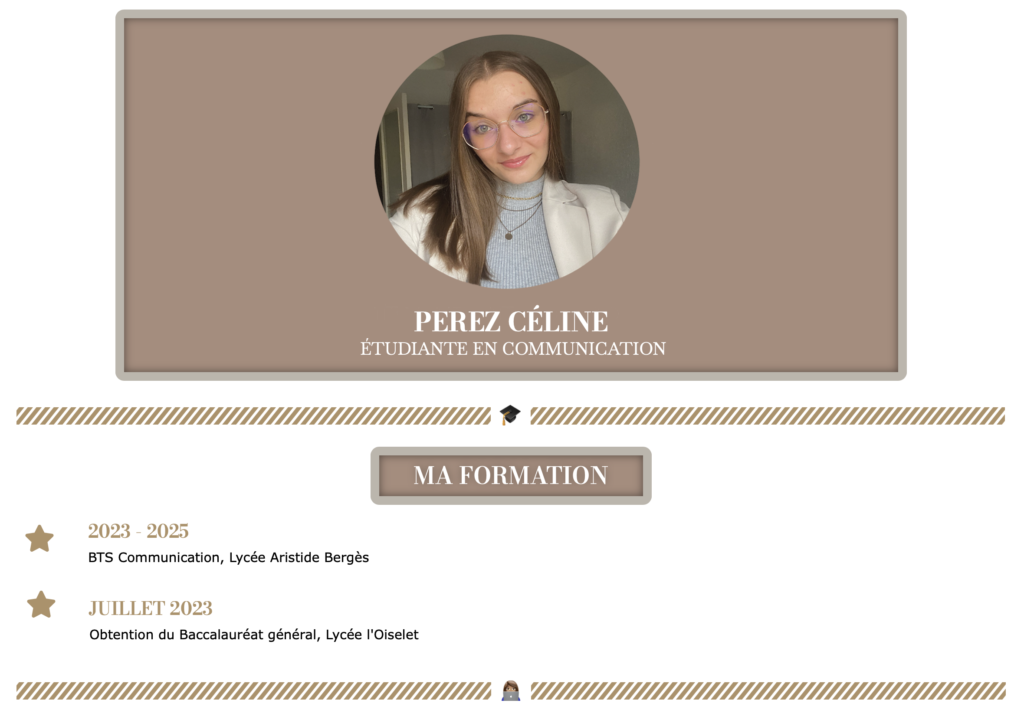
Pour la page CV, j’ai simplement repris mon CV et adapté sa mise en page à mon site, en cohérence avec ma charte graphique. J’y détaille :
- ma formation,
- mes stages,
- mon expérience en BTS,
- mes expériences professionnelles,
- mes centres d’intérêt,
- mes compétences linguistiques,
- les logiciels que je maîtrise,
- ainsi que mes coordonnées.
PORTFOLIO
Comme expliqué précédemment, mon portfolio repose sur un concept original :
- Chaque album représente un projet
- Chaque vinyle 45 tours symbolise une création
Actuellement, lorsque l’on clique sur une pochette d’album, la page correspondante est encore vide, mais je prévois d’y ajouter un contexte détaillé pour chaque projet. J’expliquerai notamment les acteurs impliqués, les missions réalisées et les objectifs poursuivis, à la manière d’un synopsis.
Les pages dédiées aux vinyles 45 tours sont quant à elles presque toutes complètes. Lorsqu’on clique sur un vinyle, la production s’affiche, et il est possible de l’agrandir pour mieux l’examiner. J’y décris ensuite :
- Ma mission pour réaliser ce visuel
- L’objectif du projet et sa cible
- Les étapes de création
- Les résultats obtenus
Cette structure est appliquée à toutes les pages de mon portfolio.
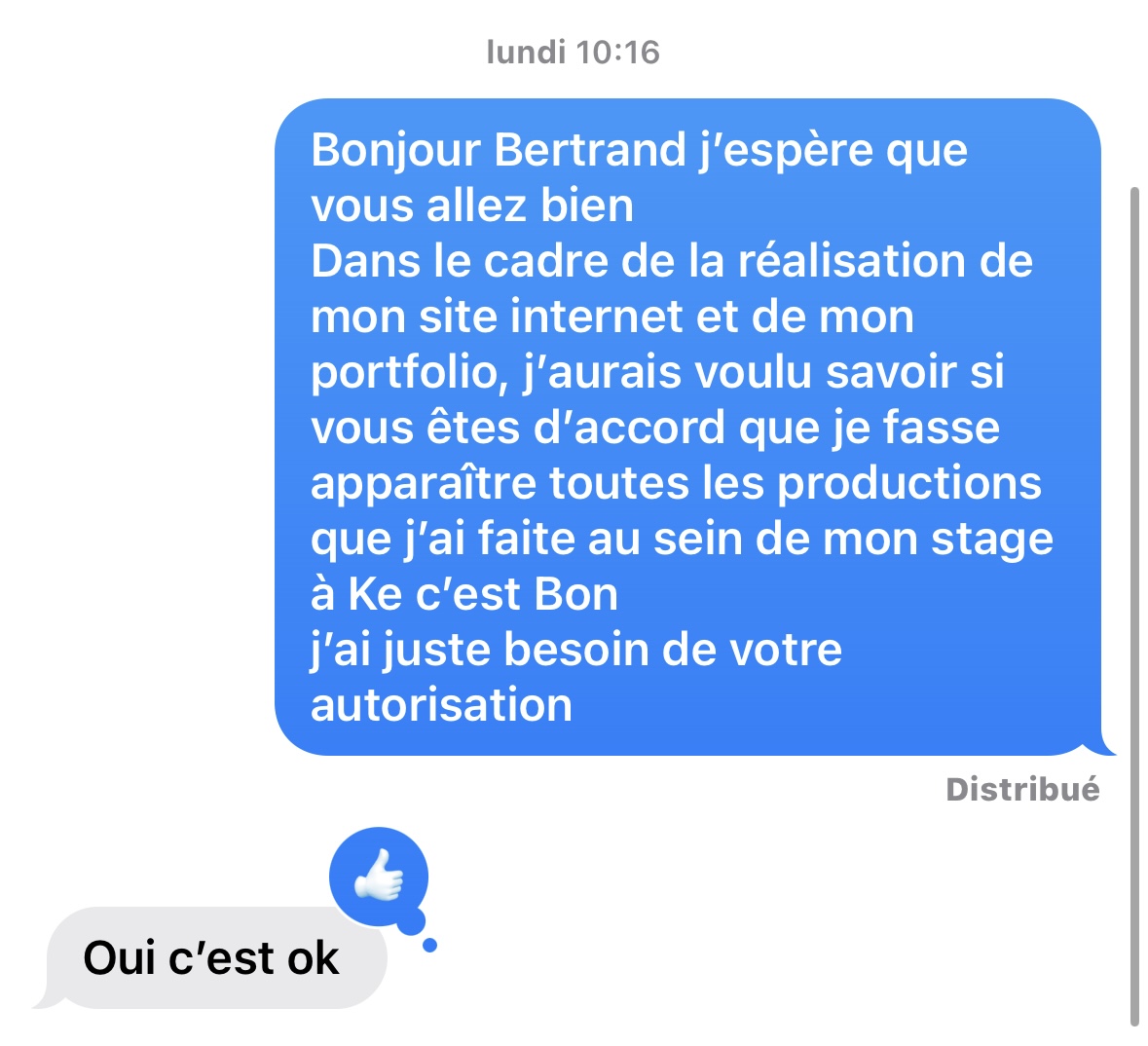
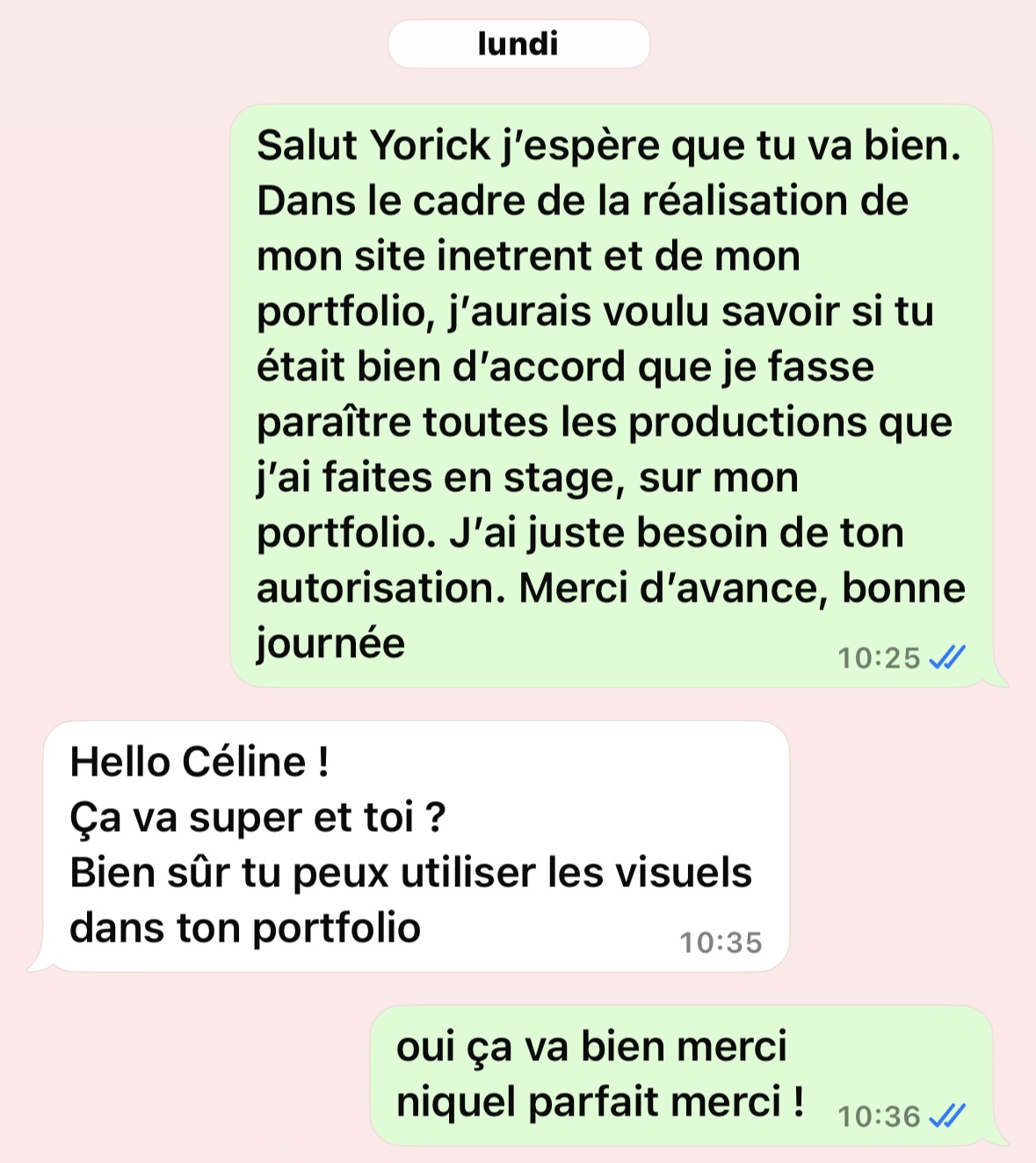
Enfin, j’ai pris soin de demander l’autorisation de mes tuteurs de stage avant de diffuser les productions réalisées dans un cadre professionnel.
CRÉATION DES VINYLES
Afin de rester fidèle à mon concept, j’ai conçu tous les visuels des pochettes d’albums et des vinyles sur Canva. J’ai ensuite utilisé Photoshop pour ajuster la taille des images et garantir qu’elles s’affichent dans une bonne résolution sur WordPress, sans pixellisation.
SCORING HEBERGEURS & NOM DE DOMAINE
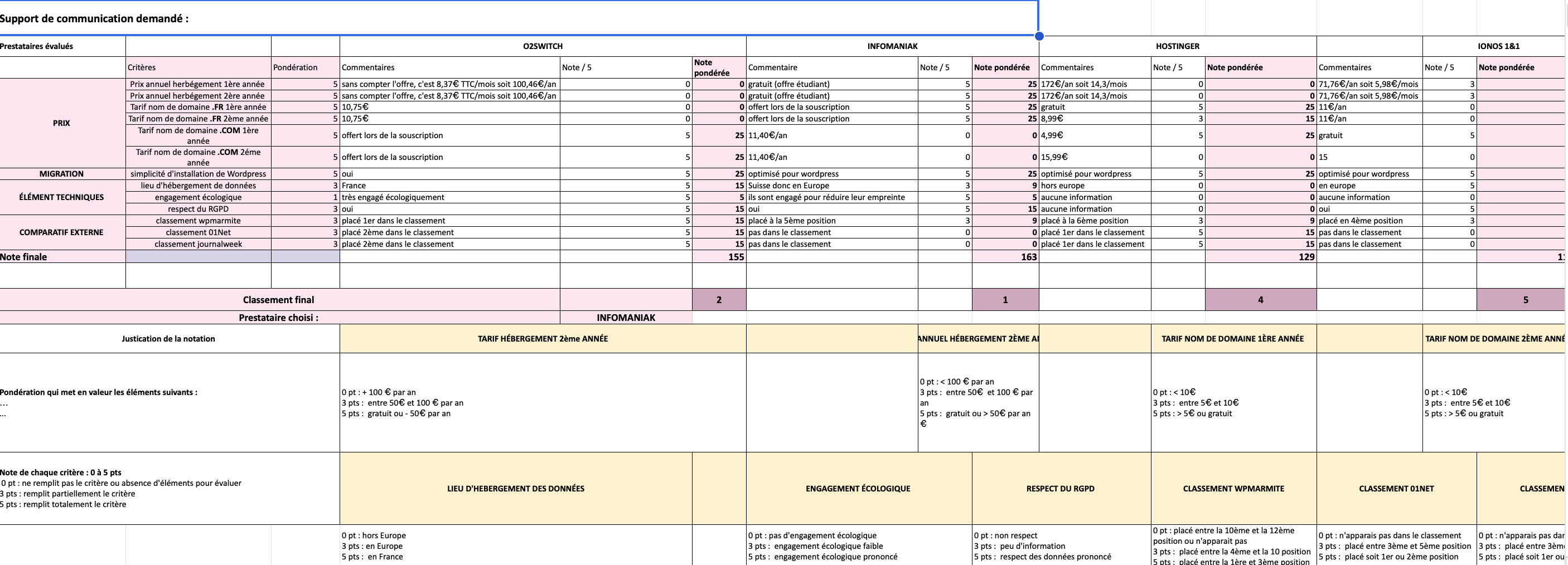
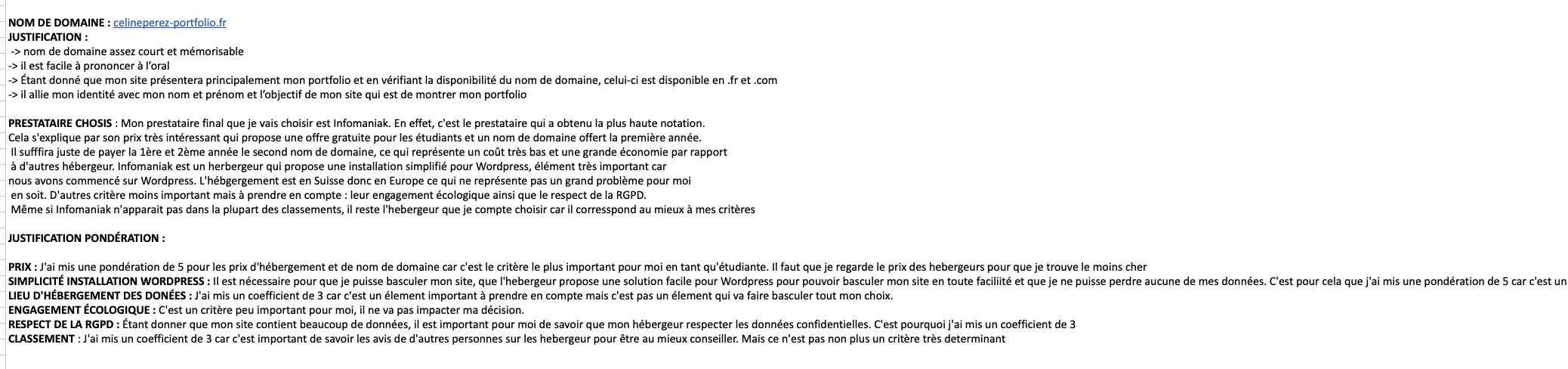
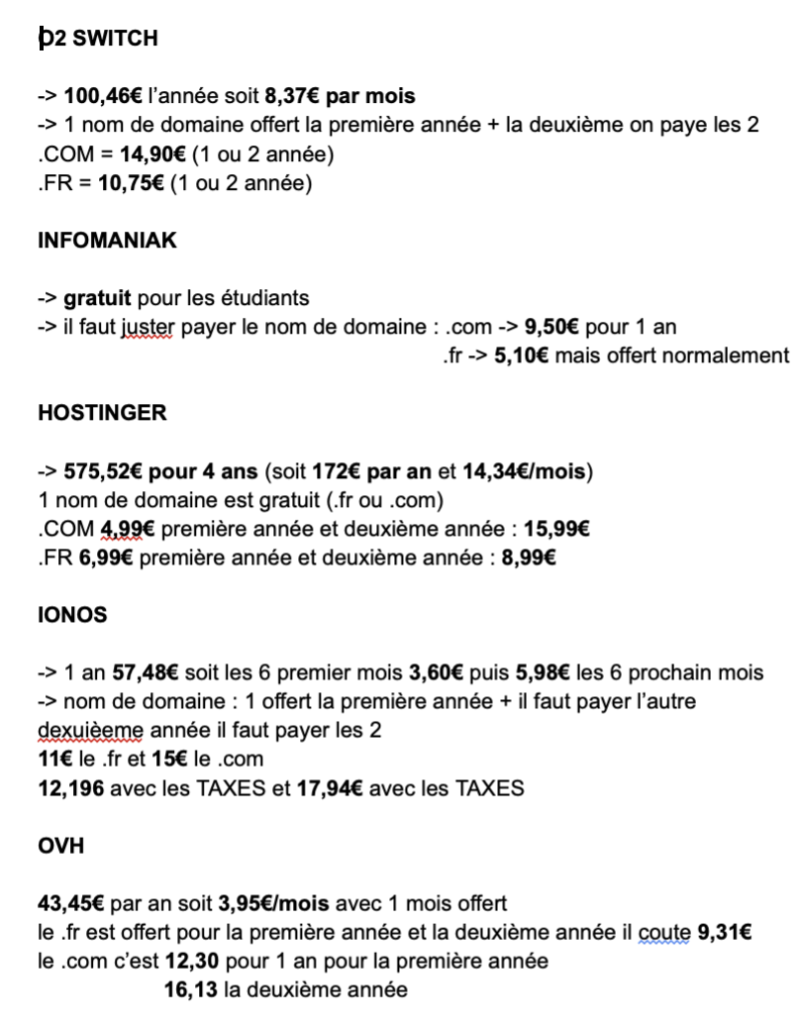
Pour commencer, nous avons dû sélectionner un nom de domaine en tenant compte de plusieurs critères : il devait être mémorisable, lisible, court et facilement prononçable à l’oral. Nous avons également vérifié sa disponibilité avec les extensions .fr et .com. Pour ma part, j’ai opté pour celineperez-portfolio.fr, un choix qui allie mon identité (nom et prénom) et l’objectif de mon site, à savoir la présentation de mon portfolio. Ce nom de domaine était disponible dans les deux extensions souhaitées. Après cette étape, nous avons procédé à une comparaison des hébergeurs en construisant un tableau de scoring. Nous avons analysé plusieurs prestataires : O2Switch, Infomaniak, Hostinger, Ionos 1&1 et OVH, en évaluant divers critères, tels que :
- Le prix de l’hébergement pour la 1ère et la 2ᵉ année
- Le tarif du nom de domaine en .fr et .com sur ces deux années
- La simplicité d’installation de WordPress
- Le lieu d’hébergement des données
- L’engagement écologique
- Le respect du RGPD
- La position de l’hébergeur dans trois classements différents
Chaque critère a été pondéré de 1 à 5 : 1 représentant un critère peu influent dans la décision et 5 un critère essentiel. Nous avons également défini une grille de notation pour chaque critère :
- 0 si le critère n’était pas rempli
- 3 s’il était partiellement rempli
- 5 s’il était totalement rempli
Nous avons ensuite recherché les informations nécessaires sur chaque hébergeur, les avons intégrées au tableau et attribué les notes correspondantes. Une fois les scores pondérés calculés, l’hébergeur obtenant la meilleure note a été déterminé. Dans mon cas, Infomaniak s’est révélé être le choix le plus pertinent. Notre tableau de scoring comprenait également une justification de la pondération attribuée à chaque critère, ainsi que l’explication de notre choix de nom de domaine et du prestataire final retenu.
Grâce à ce projet, je dispose désormais d’un site internet qui me correspond, incluant mon portfolio, mon CV et une section blog. Ce site ne se limite pas à un exercice scolaire, car j’envisage de le conserver en optant pour mon propre hébergeur. Il me servira dans ma vie professionnelle, aussi bien pour partager mon portfolio que pour démontrer mes compétences en création de site web.
À l’avenir, puisque je souhaite conserver mon site, je pourrai obtenir plus d’informations et de statistiques sur son trafic et son activité grâce à Google Analytics
J’ai notamment inséré dans mon CV, le lien qui emmène vers mon site internet, en précisant qu’il s’agissait de mon site et que l’on pouvait y retrouver mon portfolio. Je compte également réaliser un post Linkedin expliquant rapidement les démarches et notamment pour faire part de mon portfolio au grand public. Ce sont pendant ce temps, les deux seuls canaux que je connais pour pouvoir partager mon site et mon portfolio.